Task Rabbit: Interview Design Exercise
Redesigned taskflow to reduce time-to-value and optimize growth
Brief: Drive activation and decrease time-to-value with a redesigned task-flow for Taskrabbit bookings
Time allowed: 3 days
Background: Taskrabbit (acquired by Ikea in late 2018), helps people get more done in less time by hiring same-day help from on-demand taskers who perform odd-jobs and errands for a fee. For this redesigned taskflow, I set out to make it simpler and easier to find and book taskers by eliminating redundant forms, screens and category selections.
Results:
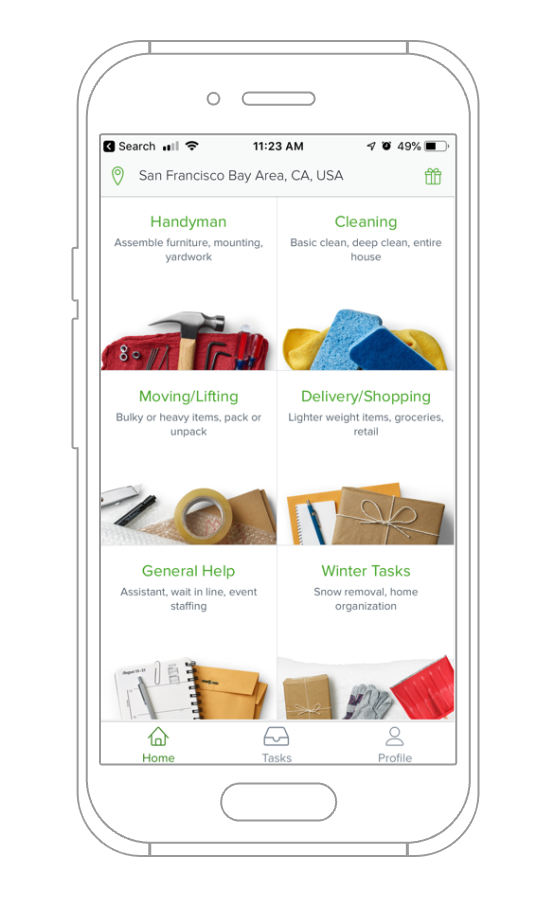
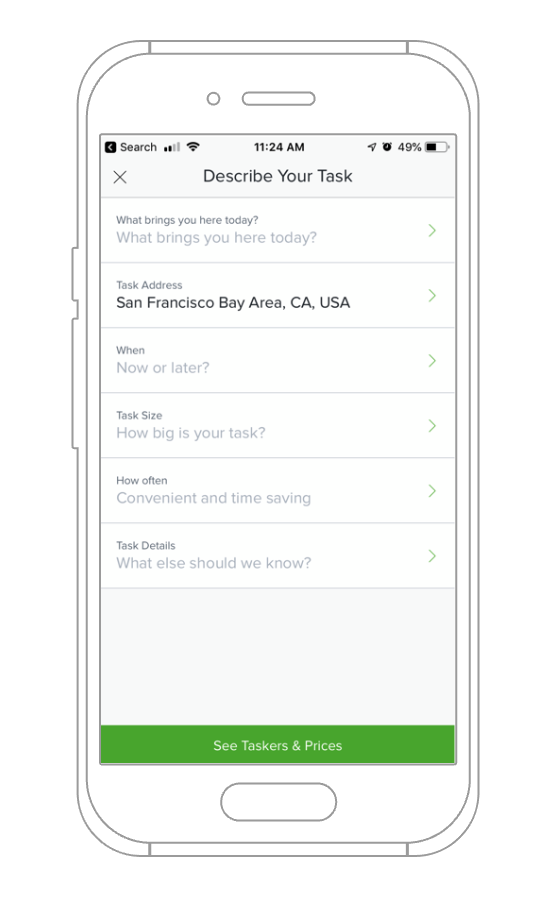
Reduced number of screens
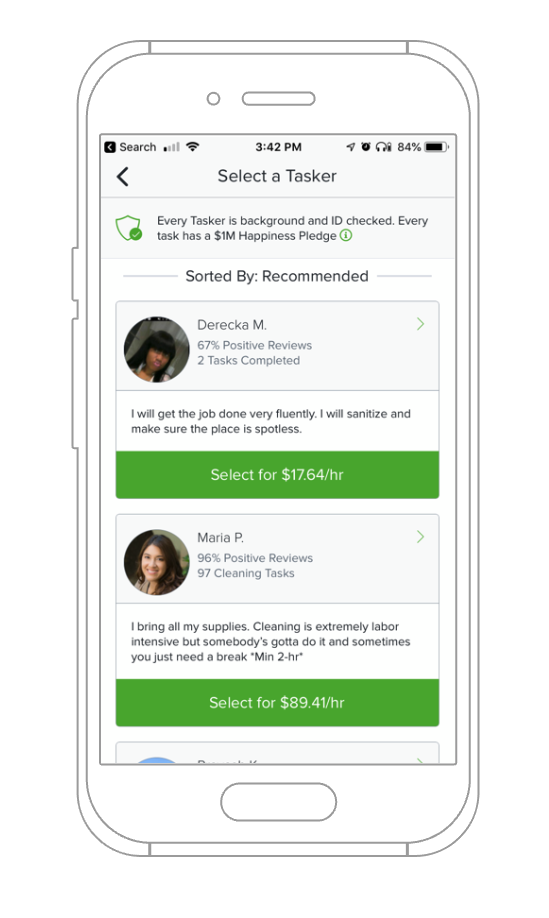
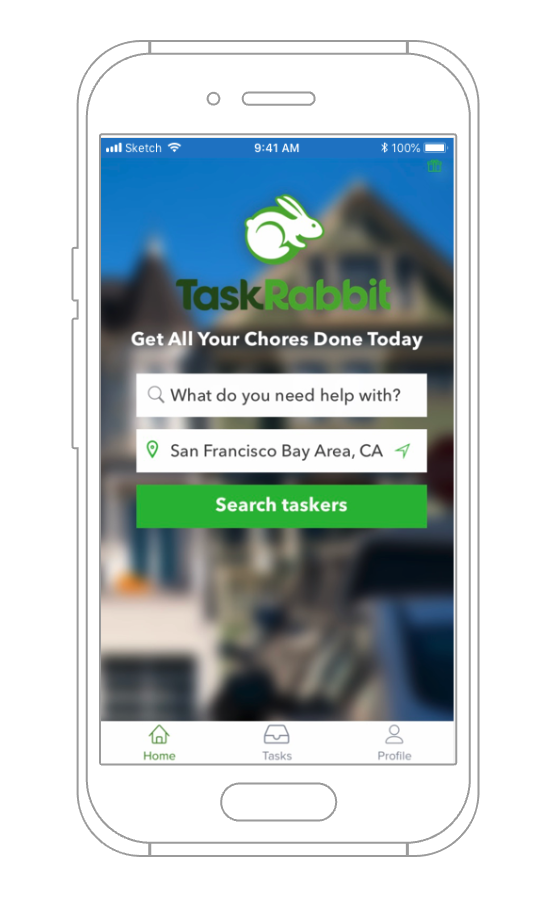
Improved adoption of tasker search
5/5 app testers said they would use Taskrabbit after redesigned tasker discovery experience
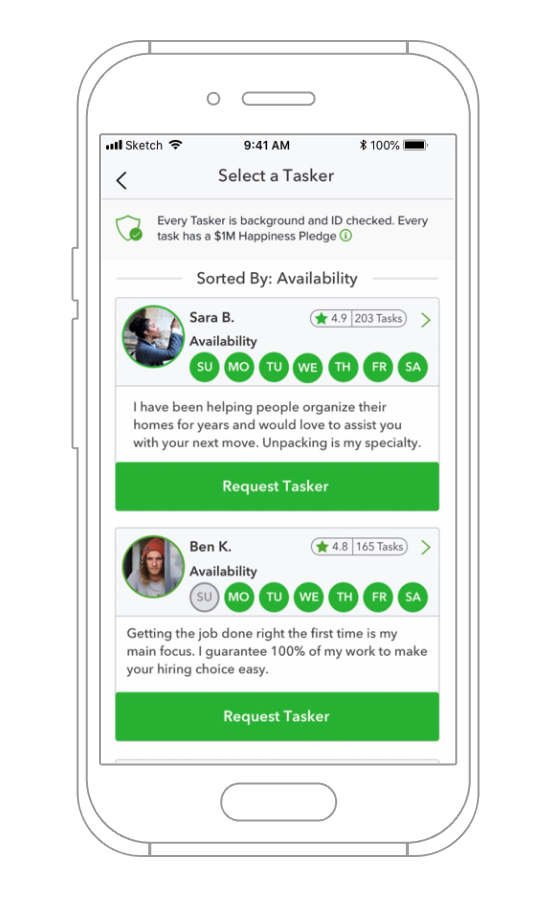
Before
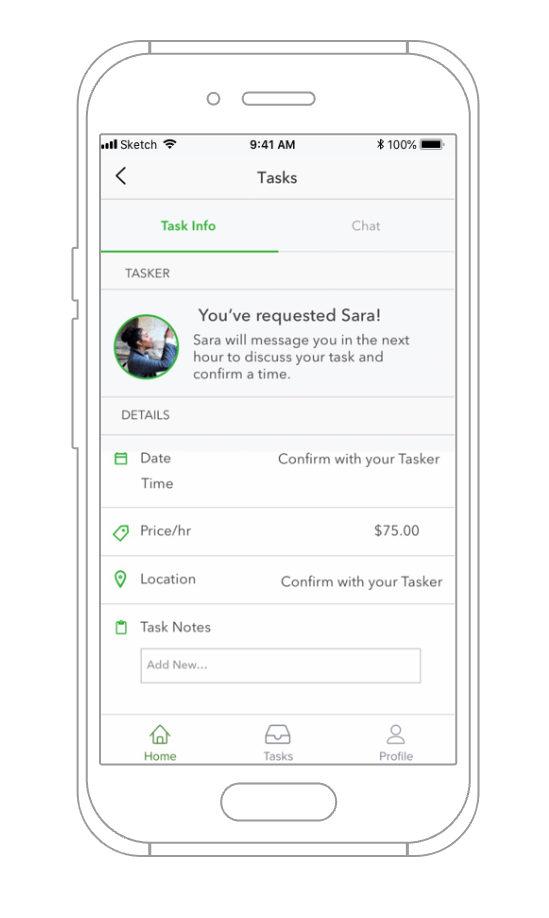
After
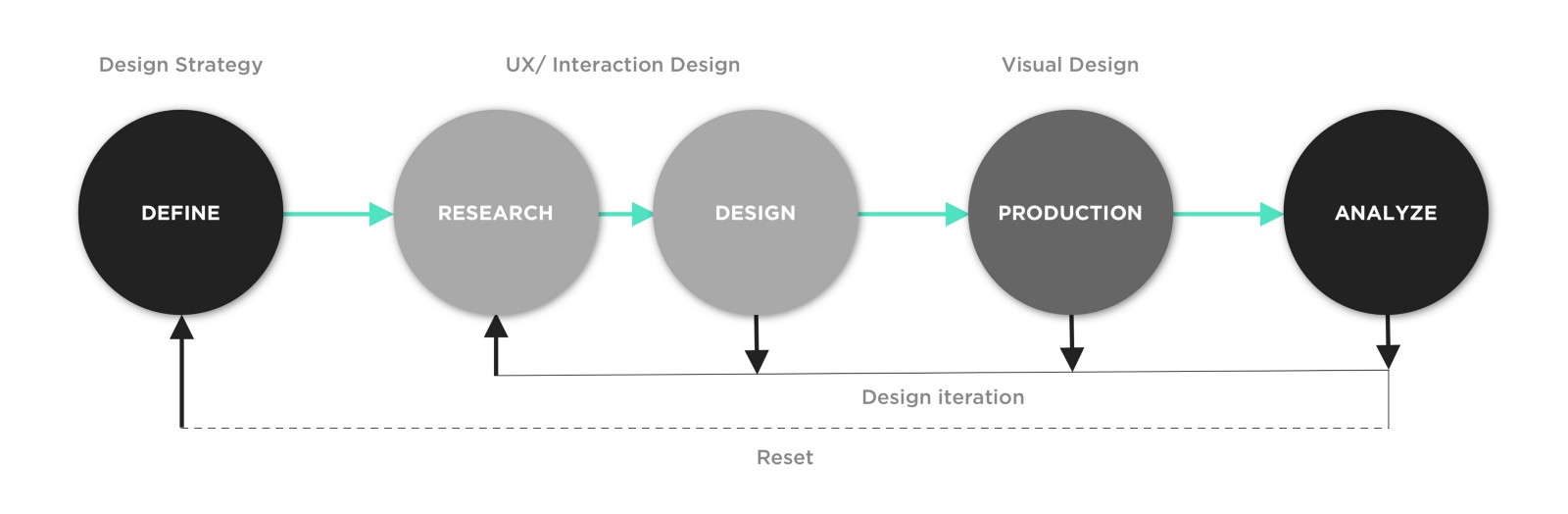
Process
Define
Based on my personal use of Taskrabbit I decided to focus speeding up the tasker selection process. The following hypothesis helped guide my design decisions throughout.
Hypothesis:
I believe streamlining the steps in searching for and selecting a tasker will decrease time-to-value and reduce cognitive load, resulting in better user activation and retention.
I will know I have succeeded if user validation testing results in faster Tasker discovery and a more friction-free booking experience.
User Research
Provisional Persona:
To establish a preliminary profile of a Taskrabbit user and help focus usability tests, I developed a provisional persona with user attributes, behaviours and basic demographic information.
User Testing
Guerilla user testing helped to identify the key pain points in searching for and choosing a tasker, while competitor and comparative research helped validate mobile patterns which would better serve time-strapped users trying to hire help quickly and easily.
Research Synthesis & Affinity Mapping
By analysing the testing data, several key themes emerged where design efforts would have the greatest impact on time-to-value or delivering an “ah-ha” moment. These priorities were further evaluated for their importance to both the user and the business.
Design Goals
Goal 1: Make it faster and easier to book a tasker
Goal 2: Help users experience Taskrabbit’s core value to increase overall customer lifetime value
Design
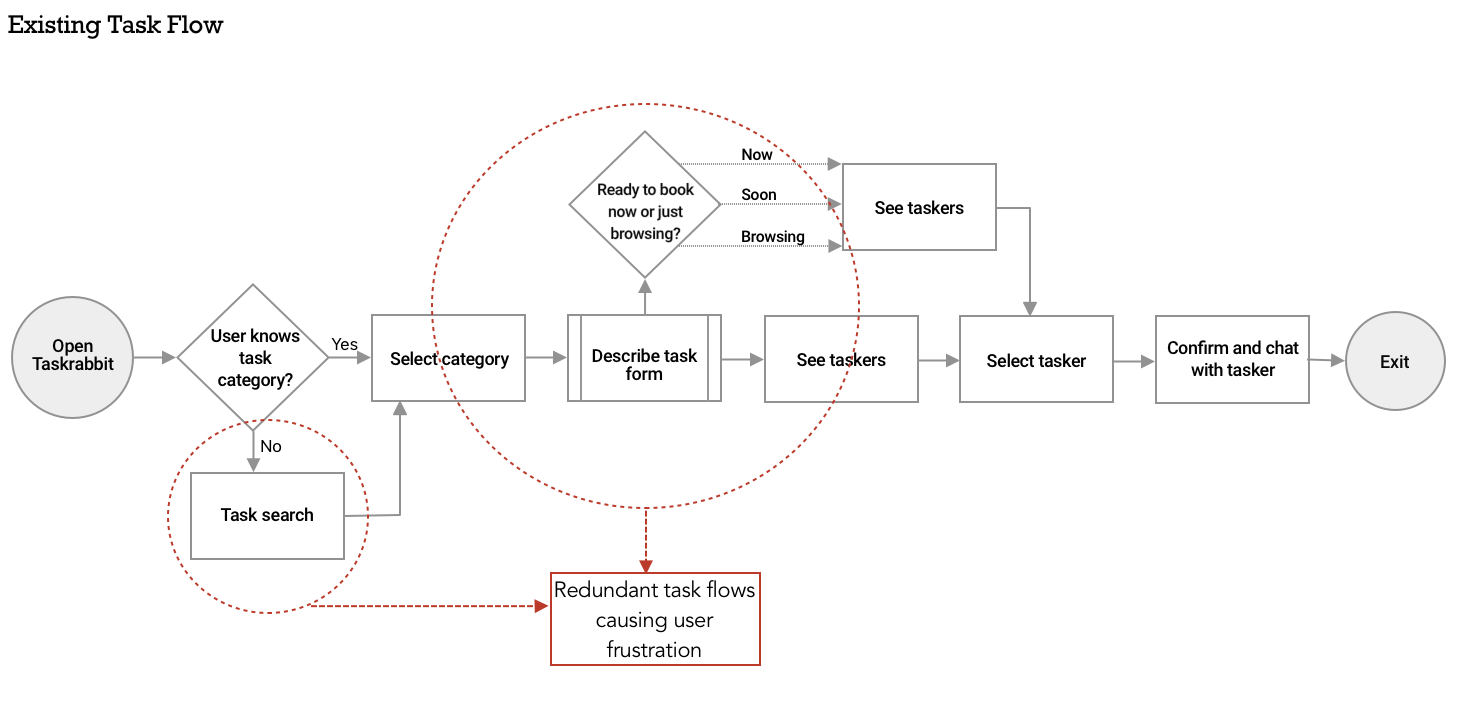
Taskflow
Taskrabbit’s existing taskflow was complex and relied on several repetitive form-fields used to describe jobs in detail before users could begin searching for available taskers. Several questions lead users through repetitive steps regardless of form inputs. It was clear there were several areas that could be streamlined and/or removed from the process. Below are the existing and updating task-flows for comparison.
Wireframing
Based on competitive reviews of apps in the space, user testing and reviewing the taskflow, I began wireframing possible solutions to begin the visual design process.
Production
After settling on the final screens for the redesigned taskflow, I created an interactive clickable prototype using Invision. This design reduced the number of total screens for tasker selection from 10 to 3 and reduced the time spent on the process by several minutes. Users ultimately found the experience much easier and more satisfying.